【Android】Ripple效果
2020/02/08 来源:乐潮信息
在Android5.X中,Material Design 大量的使用了Ripple效果,即点击后的波纹效果。可以通过如下代码设置波纹的背景。
//波纹有边界
android:background="?android:attr/selectableItemBackground"
//波纹无边界
android:background="?android:attr/selectableItemBackgroundBorderless"
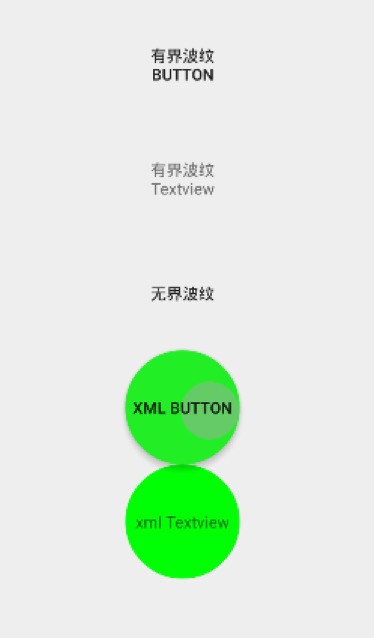
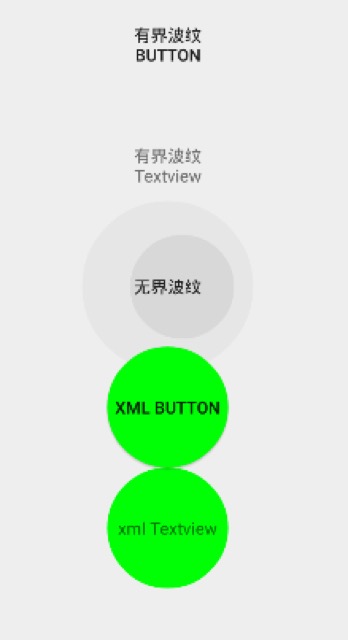
波纹有边界是指波纹被限制在空间的边界中,而波纹超出边界则是波纹不会限制在控件边界中,会呈圆形发散出去。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="?android:attr/selectableItemBackground"
android:text="有界波纹Button"/>
<TextView
android:id="@+id/tv_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="?android:attr/selectableItemBackground"
android:gravity="center"
android:text="有界波纹Textview" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="?android:attr/selectableItemBackgroundBorderless"
android:text="无界波纹"
tools:targetApi="lollipop" />
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ripple"
android:text="xml Button"
tools:targetApi="lollipop" />
<TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ripple"
android:gravity="center"
android:text="xml Textview" />
</LinearLayout>
除了直接在布局文件中添加上述代码外,还可以在XML文件中直接来创建一个具有Ripple效果的XML文件,代码如下:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/theme_bg">
<item>
<!-- 矩形-->
<!-- <shape android:shape="rectangle">-->
<!-- 圆形-->
<shape android:shape="oval">
<solid
android:color="@color/theme" />
</shape>
</item>
</ripple>
使用方法如上布局中的:android:background="@drawable/ripple"
代码运行效果图如下:


使用注意事项:
1、使用水波纹效果,需要改view可以点击,即clickable=true。
2、注意版本限制,官方水波纹效果只在API21以上才有效,需要建立drawable-v21文件夹,在布局中使用时也可以添加:tools:targetApi="lollipop"。
参考书籍:《Android群英传》