Recyclerview adapter中item复用产生的页面错乱问题
2020/02/03 来源:乐潮信息
一般recyclerview会复用item以让recycler性能提升,但是我们有些时候会出现复用了之后混乱的情况,如何防止item页面产生错误的显示呢?我们开发的时候在adapter中如果写了if()逻辑,那么最好添加上else的逻辑,这样就能避免一些页面显示不正确的情况。
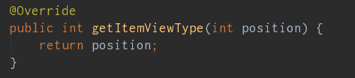
有时候,当一个item可以侧滑,当第一个item侧滑开时,此时向下滚动时,有时候可能会发现第5个item也侧滑开了,这显然不是想要的逻辑。这时候我们可以给每个item的model设置一个标志,通过改变标志字段的值来控制界面显示。如果还是出现其他item显示错乱的问题,建议在adapter中重写方法:

此时就可以解决刚刚所示的问题。
Recyclerview的复用,还可能会出现一个常见的问题,就是当item中有布局执行隐藏逻辑后,其布局所占的高度居然会留下一片空白,你会发现设置view的可见性为GONE也不起作用。
这个时候如要动态设置view的宽高,然后再执行setVisibility操作,会解决因为复用产生的view隐藏后显示空白的问题。
//动态设置item高度,解决复用产生的隐藏后页面不显示问题。
public void setVisible(boolean visible) {
RelativeLayout.LayoutParams param = (RelativeLayout.LayoutParams) itemRl.getLayoutParams();
if (visible) {
llOpenItem.setVisibility(View.VISIBLE);
param.height = LinearLayout.LayoutParams.WRAP_CONTENT; // 根据具体需求场景设置
param.width = LinearLayout.LayoutParams.MATCH_PARENT;
} else {
llOpenItem.setVisibility(View.GONE);
param.height = itemHeight; // 根据具体需求场景设置
param.width = LinearLayout.LayoutParams.MATCH_PARENT;
}
itemRl.setLayoutParams(param);
}